Hướng dẫn vẽ biểu tượng sống động với Illustrator
Từng bước thực hiện để tạo ra một biểu tượng sống động, đầy màu sắc mang phong cách đồ họa bằng Illustrator.
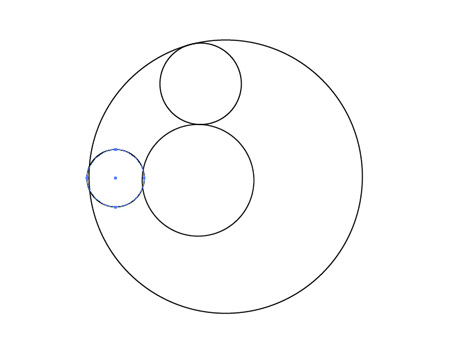
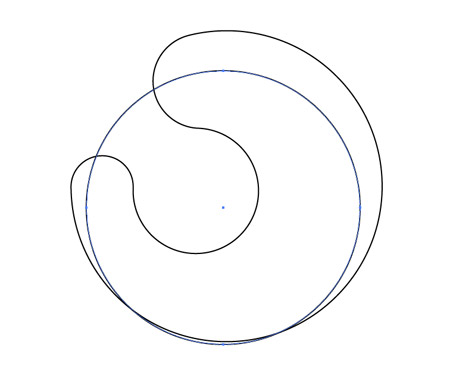
Mở Illustrator, tạo tài liệu mới. Vẽ các hình tròn như hình vẽ.
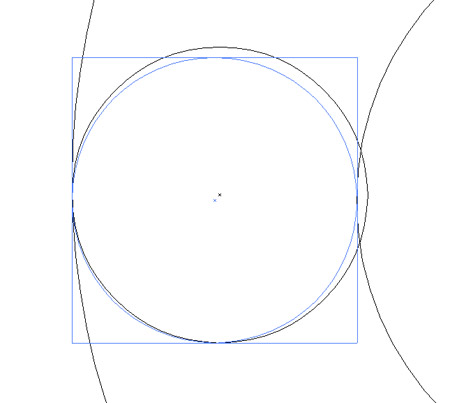
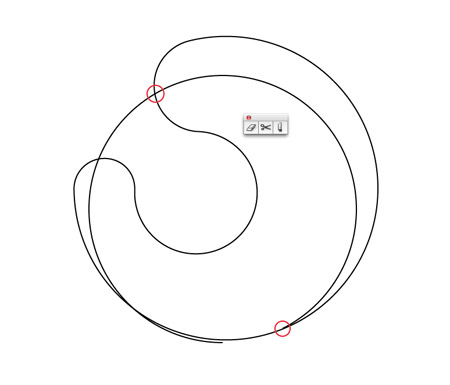
Phóng to vào các nơi mà những vòng tròn tiếp xúc nhau. Chuyển chế độ xem nét bằng Command/Control + Y để các nét tiếp xúc chính xác.
Sử dụng công cụ Scissors (kéo – phím tắt C) để cắt những nét mà các vòng tròn gặp nhau, sau đó chọ những phần bạn muốn bỏ rồi xóa chúng đi.
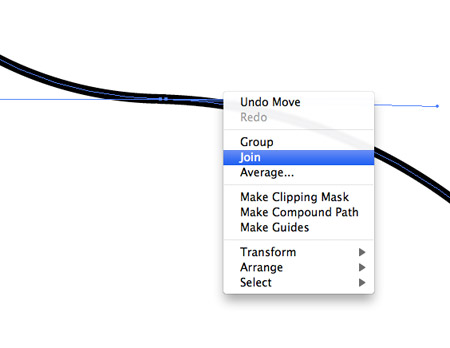
Tiếp tục phóng to, sau đó chọn 2 điểm từ mỗi đường tròn bằng công cụ A, click chuột phải và chọn Join. Tiếp tục làm như vậy đến khi có một đường cong liên tục.
Tạo một bản copy của đường này để dùng sau này.
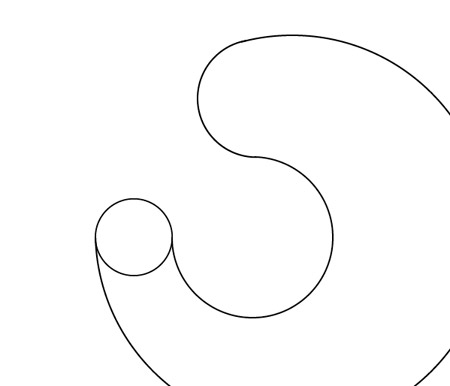
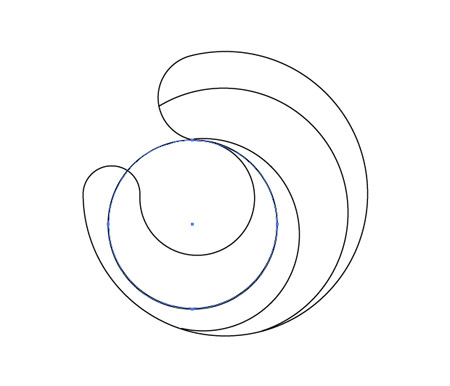
Vẽ thêm 1 vòng tròn như hình, sau đó dùng công cụ Scissors để tiếp tục cắt và bỏ đi những nét không cần thiết.
Lặp lại các bước này để tạo thêm các hình tròn kích thước khác nhau.
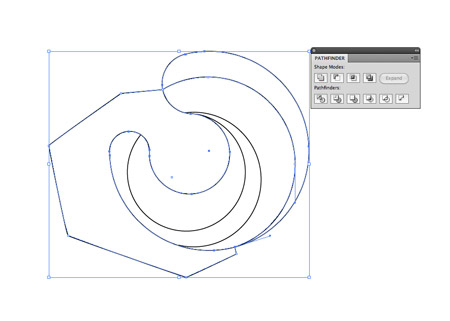
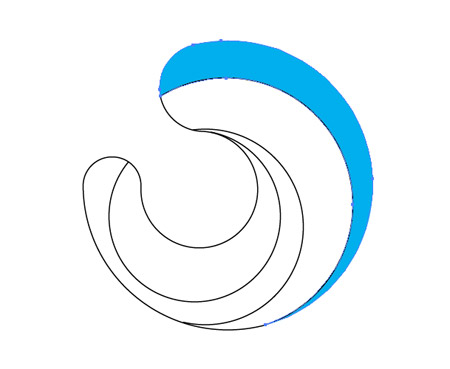
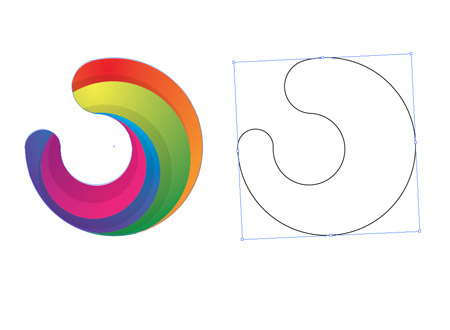
Chọn công cụ Pen, nhấp vào điểm mở của đường cong lớn và vẽ một đường xung quanh, sau đó đóng nó tại điểm cuối.
Đang chọn hình mới vẽ này, bạn nhấn thêm Shift để chọn đường cong bạn vẽ ban đầu, trong bảng Pathfinder chọn Devide (bảng Pathfinder thường nằm chung với bảng Alight khi ấn Shift + F7).
Sau đó chuột phải rồi chọn Ungroup, xóa đi các hình thô thừa ra. Fill màu cho hình mà bạn mới có.
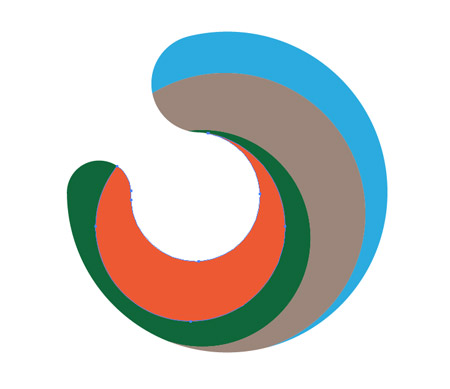
Tiếp tục qua trình trên cho các đường cong còn lại. Bạn fill màu cho mỗi phần để xác định chúng.
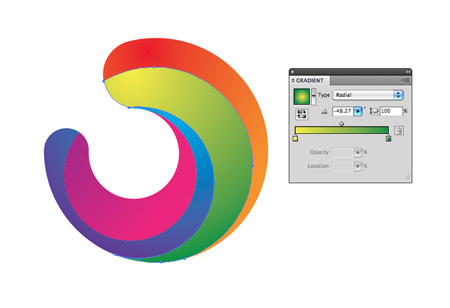
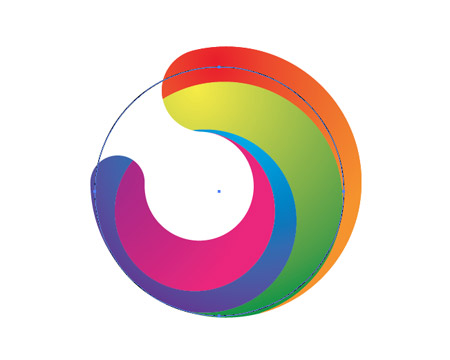
Sử dụng Gradient để tô màu cho các hình đã có. Hình đầu tiên từ Đỏ tới cam, hình tiếp là Vàng tới xanh lá, tiếp tới là xanh dương tới xanh tím. Trong cùng là Tím tới đỏ sậm.
Chuyển Gradien của mỗi hình qua dạng Radian để các màu chạy theo đúng dạng tròn.
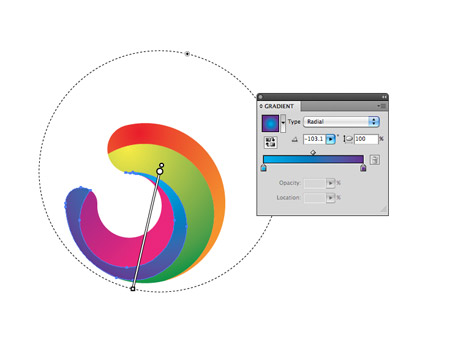
Các hình đã khá đẹp rồi, nhưng chúng ta có thể làm nó tốt hơn bằng cách tạo một số mảng màu tối ở mỗi màu bằng các lặp lại các bước ở trên.
Tô màu tất cả các hình mới này bằng màu đen và để Multiply với 10% Opacity.
Lúc này là lúc bạn cần tới hình ban đầu đã copy sẵn. Hãy chồng hình này lên trên, chính xác với hình mới tạo.
Cho nó có nét trắng và đặt Multiply, sau đó vào Effect > Stylize > Inner Glow. Đặt Setting là Multiply, Black, 20% opacity và 5mm blur.
Kết quả là ta có một biểu tượng đầy màu sắc và có cảm giác 3D. Nếu bạn thích bài này vui lòng nhấn Like hoặc chia sẻ với bạn bè.
Theo blog.spoongraphics.co.uk
iDesign Must-try

Top 10 công cụ online hữu ích dành cho dân thiết kế

Nguồn gốc của phong cách Memphis và cách ứng dụng vào thiết kế của bạn

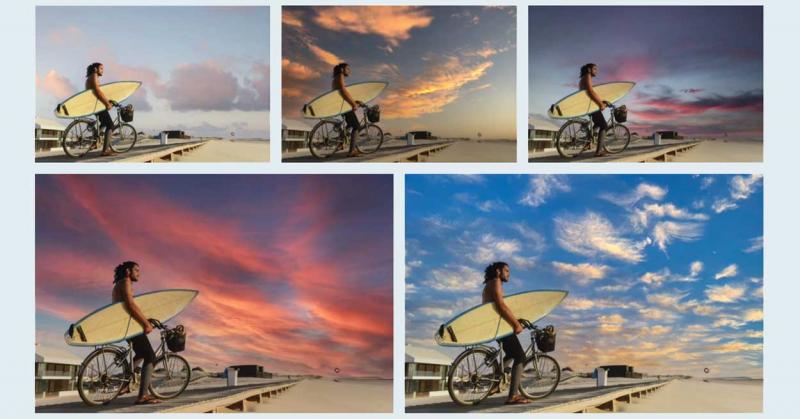
Tính năng đổi cảnh bầu trời Sky Replacement cực xịn xò của Photoshop

Vận dụng Opentype để khai phá sức mạnh con chữ (Phần 2)

Làm thế nào để tổ chức tập tin thiết kế gọn gàng và ngăn nắp?