Design mẫu form: Trắc nghiệm việc di chuyển của mắt (p1)
Các dạng form được tìm thấy trên hầu hết các website, từ những mẫu form liên lạc hoặc để lại phản hồi trong các trang web nhỏ cho đến các chi tiết ngân hàng trong các trang web thương mại, từ đăng ký cho đến liên lạc, từ nghiệp vụ ngân hàng cho đến điều tra tìm kiếm.
Chúng tôi muốn làm gì, và vì sao chúng tôi muốn làm nó.
Tại cxpartner, chúng tôi đã thiết kế và thử nghiệm hàng trăm loại mẫu form mới và đã có mặt trên hàng trăm ngàn công ty khác nhau. Chúng tôi sử dụng một loạt các quy tắc mẫu mực để làm khung sườn riêng cho việc thiết kế form mà chúng tôi đã phát triển chúng trong vòng 6 năm qua.
Chúng tôi muốn hợp pháp hoá những quy tắc này và tìm kiếm sâu hơn về các khía cạnh khác nhau của việc thiết kế mẫu trang web. Điều này dẫn dắt chúng tôi đến với việc thực hiện một bài kiểm tra hình mẫu để quan sát xem cách mà người ta tác động ảnh hưởng lên các mẫu trang web khác nhau, và để tìm ra đâu là nơi mà người sử dụng nhìn vào khi một list lớn các textbox được trình bày trước mặt họ.
Chúng tôi cũng muốn tìm ra cách đánh giá lạc quan hơn về các cách bố trí sắp đặt khi thiết kế một mẫu form, để đảm bảo rằng người sử dụng hiểu được họ phải điền vào những gì và chắc chắn rằng người sử dụng tập trung vào câu hỏi chính của họ khi điền vào mỗi biểu mẫu.
Cuối cùng, chúng tôi muốn cung cấp một list các hướng dẫn về việc thiết kế form với thông tin hữu ích bổ trợ được cho chúng ta và các nhà thiết kế khác để thiết kế ra những mẫu form đẹp mắt hơn.
Những cuộc nghiên cứu liên quan
Trong cuốn sách “Thiết kế form cho web”, Luke Wroblewski đã đề cập đến một số lượng các cách ứng dụng thực tế nhất trong việc thiết kế trang web.
Dựa trên giới thiệu của anh ta, Matteo Penzo và các đồng nghiệp của ông đã thực hiện một bài kiểm tra đột xuất về việc thẩm định cách nhìn khi nhìn vào một trang nào đó, để giới hạn xem những hoạt động của mắt khi phải di chuyển con ngươi đột ngột và số lần di chuyển đối với những sắp xếp label khác nhau trên một trang, các loại format và các loại biểu mẫu điền vào chỗ trống.
Họ thiết kế và xây dựng nên bốn loại form khác nhau đặc biệt dành riêng cho bài kiểm tra, mỗi loại form này bao gồm 4 ô trống để điền vào.
Kết quả cuộc cuộc nghiên cứu
1. Không giống với các nghiên cứu của Penzo chỉ tập trung hầu hết vào năng lực của mắt (sự di chuyển của mắt giữa những điểm cố định và thời gian cần bỏ ra để di chuyển mắt từ 1 điểm này đến điểm kế tiếp), chúng tôi tập trung vào việc hoàn tất mẫu form đó và tìm ra sự thoả mãn của người sử dụng.
Chúng tôi lao vào tìm kiếm cách design ra một mẫu form mà người dùng thích nó và cảm thấy khi điền vào chỗ trống thật dễ dàng không bị bất kỳ một sự phân tâm nào quấy rầy – chất lượng của công việc thiết kế mẫu form.
2. Thay vì tạo ra một mẫu form mới cho nghiên cứu, chúng tôi sử dụng 4 loại form đăng ký quen thuộc và có sẵn, Yahoo! Mail, Google Mail, Hotmail và eBay. Chúng tôi chọn những form này với mục đích phản ánh điều kiện thực tế trên thế giới đến mức có thể và thông qua một số lượng nhiều các loại mẫu design.
3. Bốn mẫu form mà chúng tôi chọn có một sự phối hợp rất tốt về thiết kế. Ví dụ, mỗi form đại diện cho một cách thiết kế sắp đặt khác nhau, những sự ghép nhóm các ô khác nhau và các cách khác nhau khi tick vào các ô lựa chọn hoặc mang tính bắt buộc (xem trong Table 1).
Form đăng ký Google Mail – Các chữ được căn trái theo chiều ngang – Không nhóm các chữ lại với nhau – Không có yêu cầu nào cụ thể (không field nào yêu cầu) | Form đăng ký Hotmail – Các chữ được căn phải theo chiều ngang – Nhóm chữ, phân tách các dòng ra và dùng tiêu đề in đậm – Dấu hoa thị trước từng chữ một |
Form đăng ký eBay – Chữ hàng dọc -Nhóm chữ, các tiêu đề được chọn có bóng (shadow) và phân tách ra – Dấu hoa thị ở mỗi cuối dòng. | Form đăng ký Yahoo Mail: – Các chữ được căn phải theo chiều ngang – Nhóm chữ, tách dòng và sử dụng tiêu đề có đánh số, màu sắc – Không có dấu hoa thị, sử dụng chữ in nghiêng cho các form mang tính chất lựa chọn |
Thống kê liên quan
Điều đáng được đề cập ở đây là mục đích chính của cuộc nghiên cứu là để tìm kiếm ra xu hướng thực tiễn nhất khi thiết kế trang web.
Nó có lẽ không được hợp lý khi thống kê. Tuy nhiên, chúng tôi đã kiểm tra với người sử dụng theo từng mục tiêu riêng và họ hiểu rõ những loại form online này, đã từng sử dụng những mẫu trang web có thực trên thế giới này, cung cấp cho người dùng một môi trường kiểm tra thoải mái và khuyến khí họ sử dụng mẫu form theo cách mà họ thường sử dụng ở nhà.
Kết quả của việc nghiên cứu này sẽ được dùng làm nền tảng cho các công việc sau này trong tương lai.
Chúng tôi đã làm như thế nào
Chúng tôi kiểm tra với 8 thí sinh (6 nữ và 2 nam) tại 4 văn phòng của chúng tôi ở Bristol. Các thí sinh có độ tuổi trung bình là 27, trong khoảng từ 22 đến 33 tuổi.
Tất cả thi sính đều có kinh nghiệm mua sắm qua mạng hoặc sử dụng tài khoản webmail trong cuộc sống hằng ngày, cho nên có thể nói họ rất quen thuộc với các loại mẫu form trên mạng như vậy.
Hai loại form được lựa chọn ngẫu nhiên cho mỗi thí sinh, và thứ tự của form được đảo lại đi xuyên suốt hết tất cả các nhóm thí sinh. Các thí sinh được yêu cầu điền vào form, giả dụ rằng họ đang đăng ký một dịch vụ mail trên mạng ở nhà họ.
Trong cuộc nghiên cứu này, chúng tôi không chỉ lắng nghe những lời bình luận góp ý từ các thí sinh về việc điền vào mẫu form, chúng tôi còn quan sát hành động của họ và phân tích hoạt động của mắt họ.
Bằng cách kết hợp các dữ liệu, chúng tôi đã có thể tìm hiểu sâu hơn về thói quen của người dụng khi điền vào mẫu form, cách thiết kế mẫu form thuận lợi nhất và những điều cần được cân nhắc khi thiết kế một mẫu form.
Chúng tôi thấy gì
Hướng dẫn #1 – Hàng dọc, không phải hàng ngang
Người dùng hoàn tất các mẫu form từ trên đầu trang xuống cuối trang. Cho nên, mẫu form sắp xếp theo dạng hàng dọc sẽ dễ dàng điền vào hơn đối với layout nhiều cột trong cùng một trang.
Tất cả các form được đưa vào thử nghiệm trong cuộc nghiên cứu này đều có layout hàng dọc với cách căn lề chữ khác nhau. Chúng tôi thấy rằng các chữ được căn lề theo hàng dọc được ưa chuộng hơn (như eBay) khi so với các loạichữ được căn lề trái hoặc phải.
Thí sinh cho biết rằng khi xem sơ qua một dọc nhữngôđược căn theo hàng dọc thì dễ dàng hơn so với việc xem từ trái qua phải.
“Xem dọc từ trên xuống dễ hơn vì mắt tôi sẽ nhìn xuống phía dưới để tìm kiếm chữ tiếp theo.”
Ghi chú nhanh:
Sử dụng layout hàng dọc đơn giản và các chữ căn lề theo hàng dọc bất kỳ chỗ nào có thể.
Hướng dẫn #2 – Chữ được căn trái rõ ràng hơn
Thỉnh thoảng bạn không thể nào gặp được cácchữđược sắp xếp hoàn toàn căn theo hàng dọc bởi vì một số hạn chế của bản thiết kế (ví dụ như có ít diện tích chiều dọc),chữđược căn theo hàng ngang sẽ là sự lựa chọn còn lại duy nhất.
Cả Yahoo và Hotmail đều sử dụngchữcăn lề phải, trong khichữcủa Google Mail thì được căn lề trái. Sự nghiên cứu về hoạt động của mắt mà chúng ta đã thực hiện không mang lại một đáp án cuối cùng vì cho dù làchữcăn lề trái hay phải đều được ưa chuộng hơn theo nhiều ý kiến khác nhau của thí sinh.
Tuy nhiên,chữđược căn lề trái được đánh giá cao hơn, vì nó rõ ràng hơn. Mặc dù nó được cho là có tỉ lệ hoàn thành (điền vào chỗ trống) thấp nhất bởi vì nó yêu cầu sự cố định lại tròng mắt và di chuyển mắt lâu hơn, nên kết quả không quá tệ khi đối chiếu với mục đích của mẫu form.
Chữ được căn lề trái nhìn gọn gàng hơn, có layout rõ ràng hơn và chúng cho phép người dùng nhanh chóng xem sơ qua mỗichữcó gì và khả năng đọc được nội dung trong từng dòng.
Trong bài kiểm tra của họ, Penzo kết luận rằng cả hai loại kiểu cănchữnày cần tránh sử dụng, bởi vì chúng khó đọc hơn. Tuy nhiên, nghiên cứu của chúng tôi lại cho thấy kết quả ngược lại. Nó bảo chứng thêm lần nữa sự giới thiệu của Luke là font chữ đậm làm nổi bật labels từ khi vừa mới nhìn vào một layout.
Các thí sinh của chúng tôi cho biết các mẫu form cóchữghi bằng font chữ đậm dễ điền vào hơn.
“Googlemail dễ đọc hơn bởi vì nó được in đậm.”
Ghi chú nhanh:
Nếuchữcăn lề hàng dọc không sử dụng được, dùng hàng ngang vớichữin đậm căn lề trái.
Hướng dẫn #3 – Khi phá vỡ quy tắc ‘một cột’
Có một số trường hợp ngoại lệ khi quy tắc ‘một cột duy nhất’ bị phá vỡ. Người dùng mong đợi được nhìn thấy tên (tên và họ), ngày (năm, tháng và ngày) và thời gian (giờ và phút) được viết trên cùng một dòng. Dù sao, khi để nhiều hơn một ô trên một dòng, chúng cần phải được thiết kế cẩn thận.
Yahoo và eBay đều có ô tên và họ nằm trên cùng một dòng. Rất nhiều thí sinh góp ý rằng họ cảm thấy khó khăn khi phải nhảy từ trái qua phải (nhấn Tab) để điền vào cả 2 ô trống trong form của eBay, và sau đó tiếp tục điền vào những phần còn lại của form (theo chiều dọc).
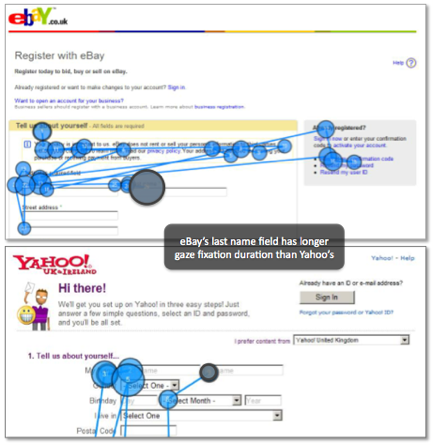
Tuy nhiên, thí sinh lại không góp ý như thế về Yahoo. Như bạn nhìn thấy trong Figure 1, eBay có sự cố định mắt nhiều hơn và thời gian nhìn lâu hơn Yahoo trong ô họ. Chúng tôi cho rằng điều này dựa vào 2 lý do:
- 1. Khoảng trống giữa 2 ô của eBay nhỏ hơn của Yahoo
- 2. Quan trọng nhất, cả hai đều cùng thuộc một nhãn (cũng giống như cho ô ngày sinh: ngày, tháng và năm trong Yahoo).
Hơn nữa xét về Tâm lý, các thí sinh gặp khúc mắc khi cho rằng đọc 2 ô này dành cho 2 câu hỏi khác nhau riêng biệt (hỏi tên riêng và hỏi họ riêng) và cảm thấy rằng họ đang điền vào hai phần thông tin khác nhau không có bất kỳ liên hệ nào.
Figure 1: Biểu đồ lượng thời gian nhìn (giữa 30 – 40s) cho thấy eBay có thời gian nhìn lâu hơn so với Yahoo khi nhìn vào ô họ tên.
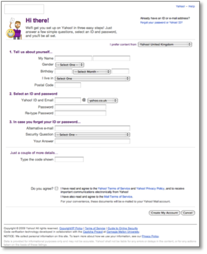
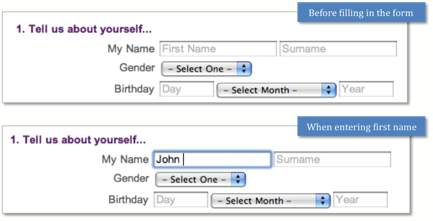
Một điểm thú vị khác khi thiết kế, Yahoo thông minh hơn khi đặt chữ thứ yếu (trả lời hoặc không) nằm bên trong những textbox: Tên và Họ, với font chữ màu xám nhạt sẽ biến mất khi người dùng bắt đầu gõ vào trong textbox (Figure 2).
Chúng tôi thích cách tiếp cận này bởi vì mắt không cần phải di chuyển thêm nhiều và nó tránh tình trạng người dùng đọc sót chữ. Một điều cần phải nhớ khi sử dụng kiểu design này là phải đảm bảo phần viết code được làm cẩn thận để hỗ trợ sự cập nhật.
Ghi chú nhanh:
Khi có hơn một ô được đặt trên cùng một dòng, hãy đảm bảo rằng chúng được thiết kế để nhìn giống như một mẩu thông tin (ví dụ, có cùng một label, hoặc để chúng nằm gần nhau hơn)
Hướng dẫn #4 – Sử dụng tiêu đề có màu và chữ có bóng được nhóm lại CHỈ KHI NÀO chúng thật sự quan trọng
Một trong những quy tắc vàng của chúng tôi là chia nhỏ form ra thành những phần dễ quản lý, để các ô có liên quan với nhau cùng một chỗ làm người khác cảm thấy form ‘ngắn hơn’
Trong cuộc kiểm tra trên, Googlemail là trang web duy nhất không chia nhỏ form ra thành những nhóm có nội dung liên quan logic với nhau, trong khi 3 form còn lại nhóm nhỏ các field có liên quan với nhau và có header riêng cho mỗi nhóm.
Từ cuộc nghiên cứu sự di chuyển của mắt, chúng tôi thấy rằng các thí sinh không tập trung nhiều vào các tiêu đề (xem bản đồ về tính mờ đục khi nhìn vào form của Hotmail trong Figure 3, cho thấy các thi sinh nhìn gì và không nhìn thấy gì trên cùng một trang).
Các tiêu đề có bóng (xem bản đồ về tính mờ đục khi nhìn vào form của eBay trong Figure 4) hoặc font tiêu đề có màu thường bắt mắt người dùng hơn.
“Có bóng dễ nhìn hơn”, “Yahoo, nhóm nhỏ dễ quản lý, sử dụng tốt màu tím dành cho các tiêu đề, các ô được nhóm đàng hoàng, nhìn vào thấy ngay nhóm nào rõ ràng.”
Figure 3: Bản đồ về tính mờ đục khi các thí sinh nhìn vào Hotmail, họ không chú ý nhiều đến tiêu đề nhóm.
Figure 4: Bản đồ về tính mờ đụng khi các thí sinh nhìn vào Ebay, cho thấy họ chú ý đến tiêu đề nhóm.
Nhóm các ô liên quan với nhau vào thành một khoảng hợp lý thực sự rất hữu dụng. Câu hỏi là: người dùng có luôn luôn xem đến tiêu đề nhóm không? Nó còn tuỳ thuộc vào mục đích sử dụng của người dùng và họ xem mẫu form đó quan trọng với họ đến mức nào.
Đề xuất của chúng tôi là nếu bạn muốn người dùng nhìn nhiều hơn vào các tiêu đề, hãy dùng tiêu đề có bóng hoặc có màu, hoặc in đậm nổi font chữ tiêu đề. Nếu chúng không quan trọng, đừng làm nó để tránh sự phân tâm người sử dụng khi điền vào mẫu form.
Ghi chú nhanh:
Nhấn mạnh tiêu đề (màu hoặc có bóng) nếu bạn muốn người dùng đọc nó.
nguyenducluan dịch từcxpartners
iDesign Must-try

Paul Cézanne — Quá trình của Sự thấy - (Phần 7)

Hiếu Y: ‘Mình thấy hiếu kỳ với cách mọi người cảm nhận cái đẹp’

Thiết kế tương tác (Interaction Design) là gì?

Tư duy thiết kế và những tính chất trong hệ thống

7 hiện tượng tâm lý người dùng trong thiết kế UX