4 cách để thiết kế split-screen hoàn hảo
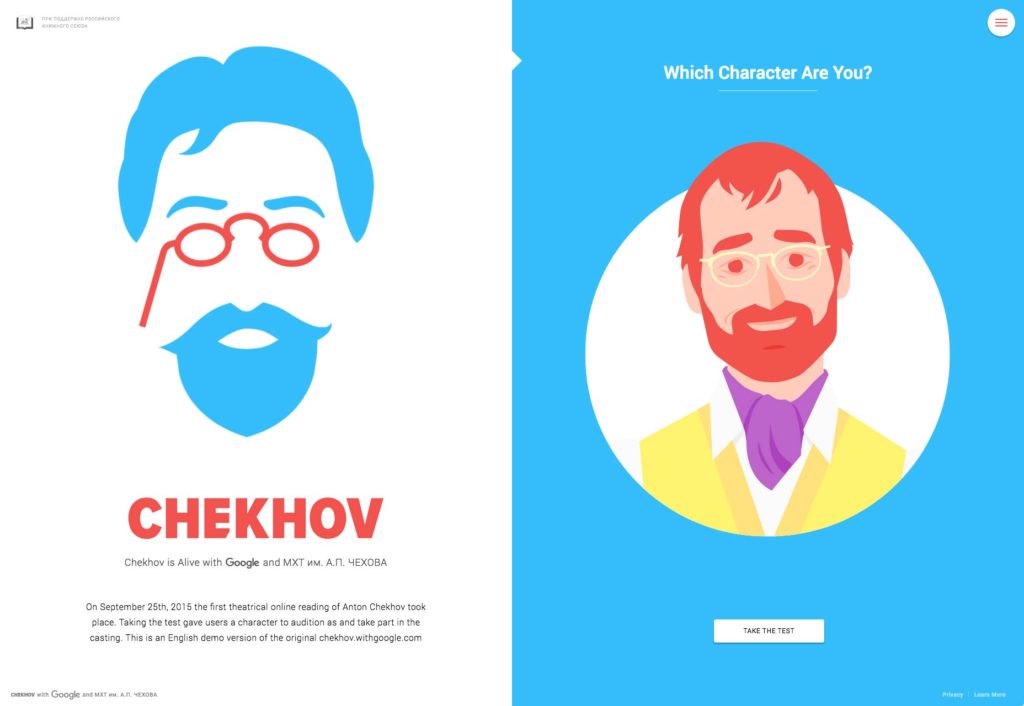
Bố cục Split screen có nghĩa là màn hình được chia làm hai phần theo chiều dọc. Kiểu bố cục này xuất hiện ở lĩnh vực phim ảnh từ đầu thế kỷ 20, và phố biến cho tới ngày nay.
Bố cục Split screen bắt đầu được sử dụng trong lĩnh vực thiết kế UI vào giữa năm 2016 và chúng ta dần gặp nhiều hơn những thiết kế này. Có một số lý do khiến bố cục kiểu chia màn hình này được sử dụng:
- Split screen đem lại thiết kế một hình ảnh đẹp mắt. Khi được thực hiện chính xác, kỹ thuật này giúp cho người dùng có một trải nghiệm ấn tượng.
- Đây là một lựa chọn tốt trong môi trường Responsive. Kiểu thiết kế chia đôi dễ dàng áp dụng cho nhiều loại kích thước màn hình, kể cả cái nhỏ nhất. Khi sử dụng trên màn hình nhỏ, ví dụ như điện thoại, phần ảnh sẽ được xếp theo thứ tự.
- Khả năng điều hướng tốt. Sử dụng những kỹ thuật thiết kế đơn giản, bạn có thể hướng sự tập trung của người dùng tới mỗi phần cụ thể trên màn hình để nhấp chuột.
Những trường hợp sử dụng Split Screen tốt nhất
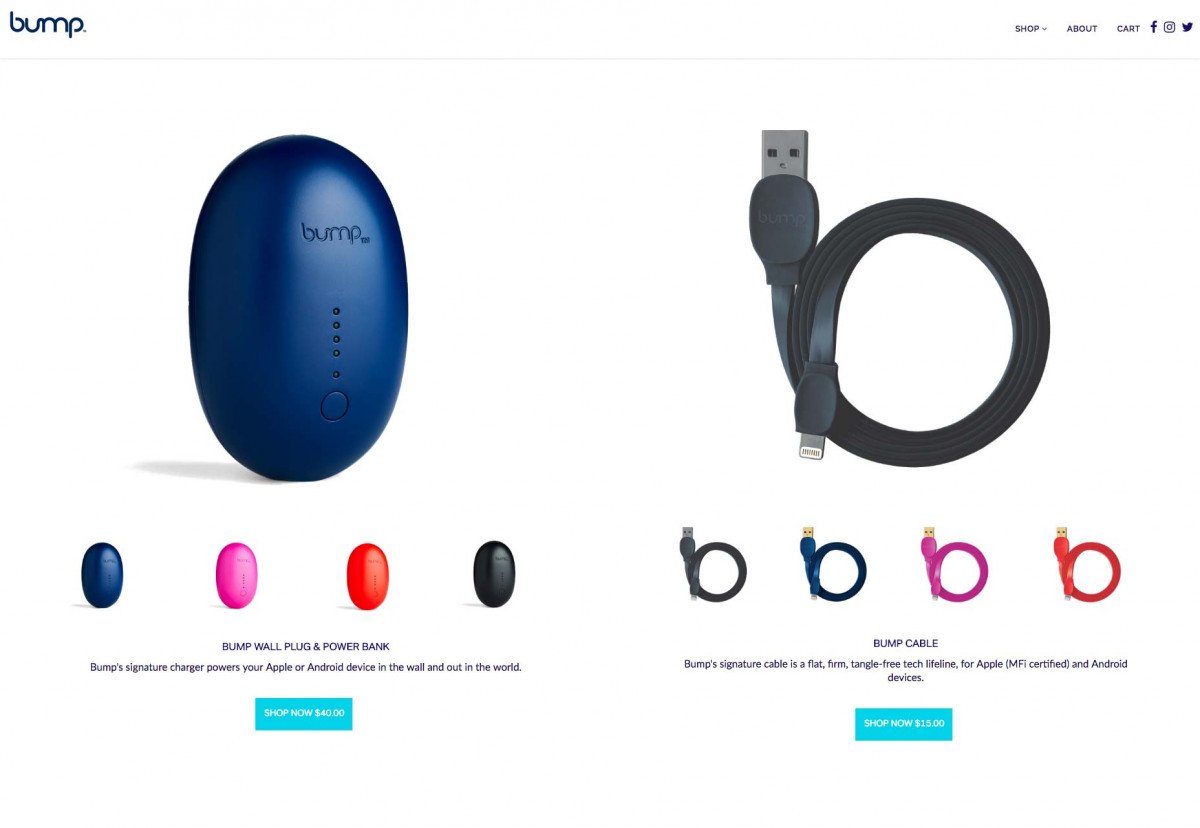
Split-screen rất phù hợp khi bạn có hai thứ để đưa lên. Ví dụ như, khi một trang web cung cấp hai lựa chọn khác nhau. Cách tiếp cận này cho phép người thiết kế tạo điểm nhấn cho cả hai thứ và giúp cho người dùng dễ dàng chọn lựa hơn.
Những trường hợp nên tránh Split-Screen
Split-screen không phù hợp với kiểu web nhiều nội dung, như vậy những trang web chú trọng tới nội dung không được khuyên dùng. Sử dụng kiểu thiết kế này khiến UI chật chội, không tận dụng hết được bề ngang của màn hình. Kiểu thiết kế này rõ ràng chỉ phù hợp với phong cách tối giản.
Làm sao để quyết định kiểu Split-screen có phù hợp.
Nếu bạn đang cân nhắc kỹ thuật này cho thiết kế của mình. Tôi khuyên bạn nên hỏi bản thân vài câu hỏi:
- Nó có phù hợp với nội dung
- Nó có đủ không gian để layout hiệu quả
- Người dùng sẽ được lợi từ layout này hay cảm thấy rắc rối
- Có tốt không nếu chia đôi sự tập trung của người dùng
Điều cần nhớ nhất chính là Nội dung là Vua và Split-Screen nên là cách phù hợp nhất để đưa nội dung tới người xem.
Kỹ thuật thiết kế với Split Screen
1. Kết hợp màu sặc sỡ và những kiểu chữ cuốn hút
Nhờ xu hướng thiết kế phẳng và material Design, các màu sắc tươi sáng và phông chữ cuốn hút đang là xu hướng hiện tại. Những màu sắc tươi sáng nhận được sự chú ý tốt, trong khi những phông chữ phù hợp tập trung vào nội dung.
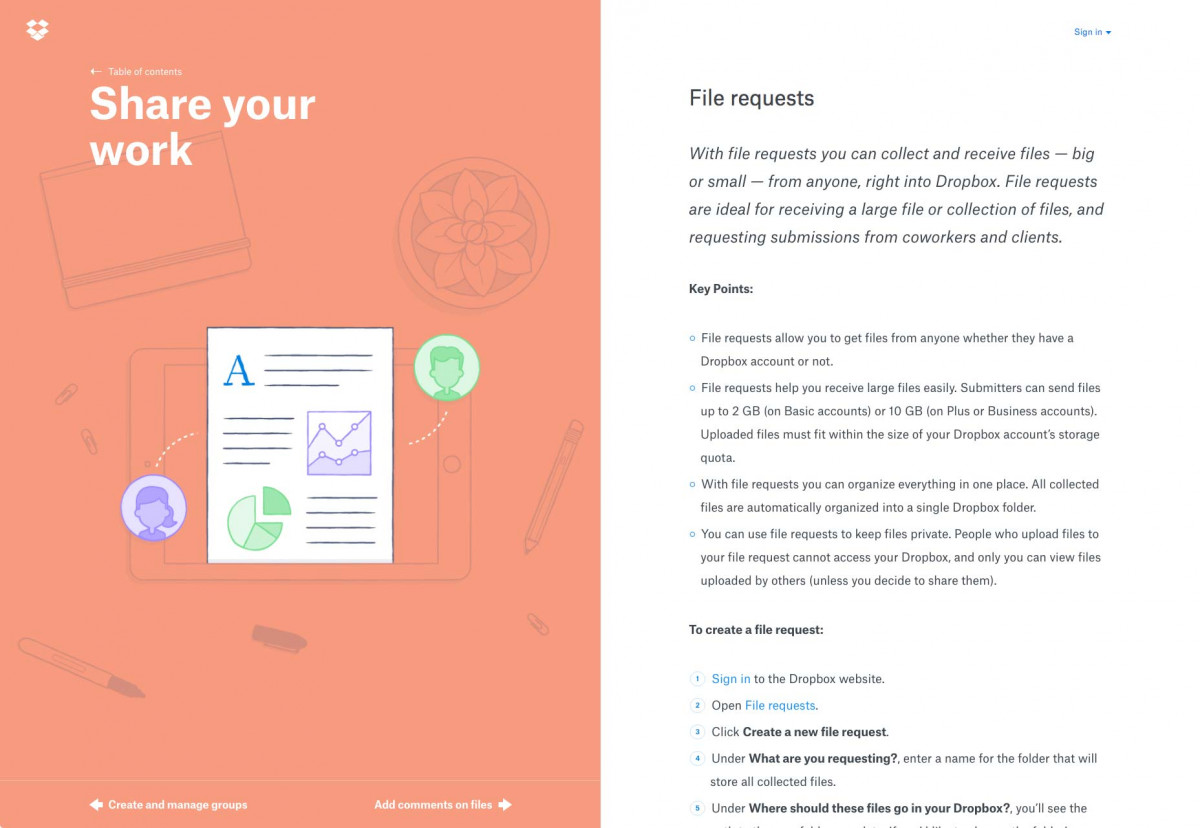
2. Hướng sự tập trung người dùng và CTA Button (nút Call To Action – Kêu gọi hành động)
Hơn cả xu hướng thiết kế, việc chia màn hình làm hai phần cũng cấp 1 cách độc đáo để hướng người dùng trên trang của bạn. Đây là một lựa chọn tốt để tạo điểm nhất tới nút CTA.
3. Tạo hướng nhìn giữa “các màn hình”
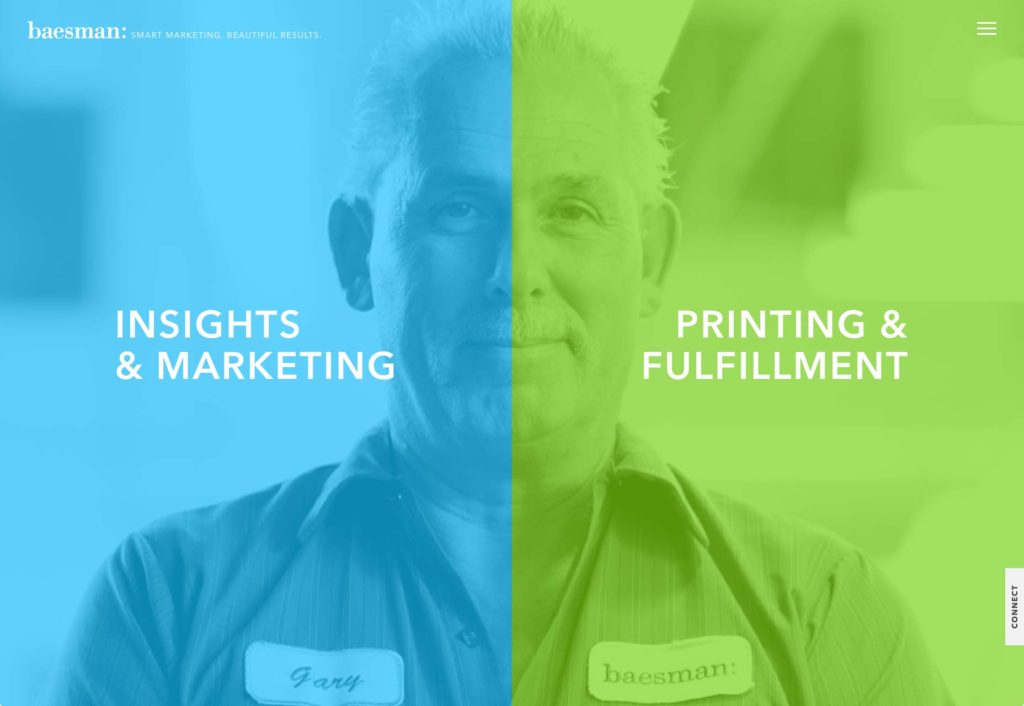
Khi kiểu thiết kế chia màn chỉ để một đối tượng duy nhất, điều quan trọng là tạo ra sự kết hợp giữa hai phần chứa thông tin. Một cách tích cực để thực hiện điều này là dùng màu sắc. Sử dụng cặp màu sắc tương phản giữa hai phần. Cách làm này vô cùng hiệu quả với những thương hiệu có màu tươi và tương phản.
Một cách dùng cũng rất tuyệt là dùng một yếu tố như chữ để kết hợp hai phần hình ảnh hai bên.
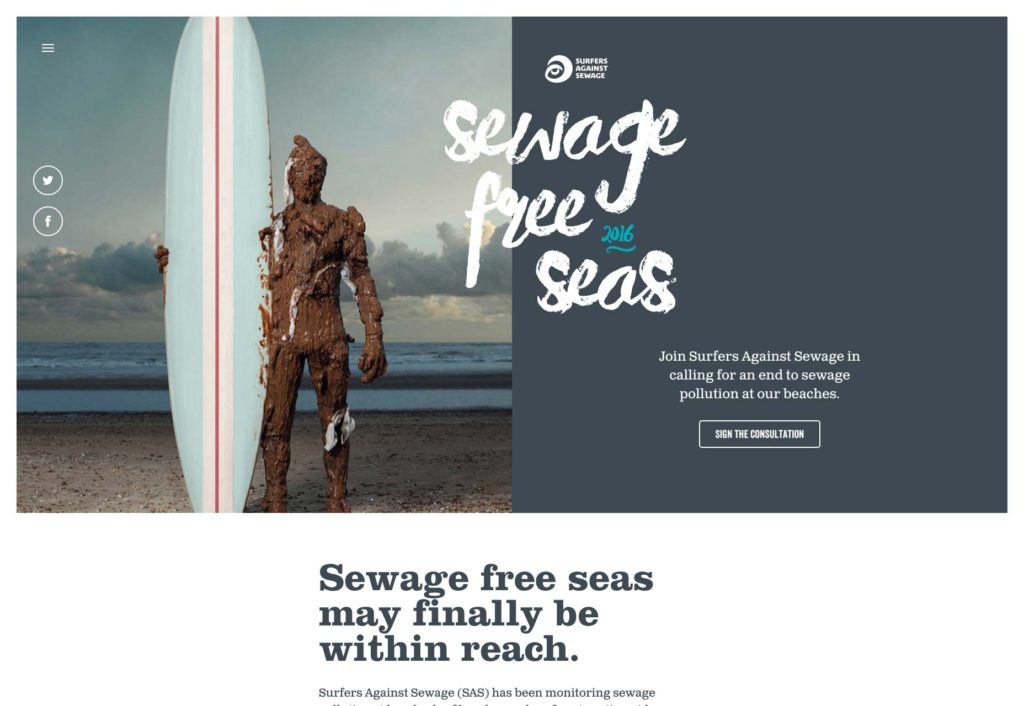
Cuối cùng như cũng vô cùng thú vị là việc sử dụng một mảng màu overlay như ví dụ bên dưới.
4. Sử dụng chuyển động để kêu gọi người dùng hành động
Những chuyển động và tương tác kích thích người dùng nhấp chuột. Nhìn vào ví dụ dưới đây.
Kết luận
Bạn chỉ có vài giây để khách hàng quyết định có khám phá trang web hay không. Bởi vậy thiết kế của bạn luôn phải thân thiện với người dùng nếu bạn không muốn bị bỏ qua. Kỹ thuật chia màn hình có thể giúp bạn với điều đó. Cách thiết kế này thú vị, đem lại chức năng và khả năng tuỳ biến để tạo ra một thiết kế gắn kết.
Dịch từ Webdesignerdepot
iDesign Must-try

Paul Cézanne — Quá trình của Sự thấy - (Phần 7)

Hiếu Y: ‘Mình thấy hiếu kỳ với cách mọi người cảm nhận cái đẹp’

Joshua Roberts: ‘Tôi tin rằng thẩm mỹ tối giản sẽ loại bỏ sự ồn ào và giúp các thương hiệu tiếp cận khách hàng của họ’

11 Bí mật về công việc thiết kế web sẽ không ai nói với bạn

‘Từ từ’, dự án thiết kế trang mạng về Tiếng Việt của Vi Trương: ‘Mình chỉ mới biết từ a đến ă’