20 mẹo để thiết kết UI tốt cho Mobile Apps
Ứng dụng điện thoại trở nên quá quen thuộc với tất cả người dùng trên toàn cầu. Một ứng dụng bắt mắt và lợi hại sẽ cung cấp một trải nghiệm có giá trị với sự lựa chọn của người dùng.
Những điều quan trọng chúng ta cần cân nhắc trong khi phát triển một ứng dụng điện thoại là UX và UI. Trước khi đi sâu hơn vào các tính năng, chúng ta cần phải hiểu về các đối tượng mục tiêu mà bạn hướng tới cho ứng dụng của mình. Không cần biết bạn đã bỏ bao công sức cho thiết kế, điều cuối cùng bạn cần là một giao diện ứng dụng đẹp và dễ sử dụng với người dùng.
Bạn đã từng nghe về “Thiết kế trải nghiệm tệ hại?” Vâng, hầu hết lý do chúng xuất phát từ thiết kế UI quá tệ. Những thiết kế tệ không đem lại cảm giác muốn dùng thử từ người dùng, từ đó những mong muốn cung cấp trải nghiệm cho họ bị phá sản. Để tránh điều đó xảy ra hãy xem một số hướng dẫn nho nhỏ mà bạn có thể cân nhắc khi thiết kế.
1. Hình ảnh đúng kích thước
Khi nói tới các yếu tố đồ hoạ, các lập trình viên thường theo kiểu “một kích thước cho tất cả”, điều này là cách tiếp cận sai. Không nghi ngờ khi việc đó sẽ giúp họ quản lý mọi thứ đơn giản hơn tuy vậy nó có thể kìm hãm “cái đẹp” của ứng dụng. Để ứng dụng nhìn hấp dẫn, thì những yếu tố đồ hoạ cũng phải đi theo với từng loại thiết bị.
2. Tất cả vì người dùng
Ok, điều này chắc ai cũng biết, những bạn cần phải biết về người dùng cả bên trong lẫn bên ngoài. Có những cách để bạn tính toán các dữ liệu khi người dùng sử dụng ứng dụng. Nhưng trên tất cả, bạn cần biết đâu là điều người dùng cần và đâu là vấn đề họ đang gặp phải khi thực hiện nhiệm vụ.
Để làm được điều này, bạn phải gặp họ trực tiếp để hỏi và quan sát họ sử dụng, hoặc có thể remote từ xa để có thêm thông tin. Việc này giúp bạn đưa ra quyết định đúng để chỉnh sửa cho phù hợp với mong muốn người dùng.
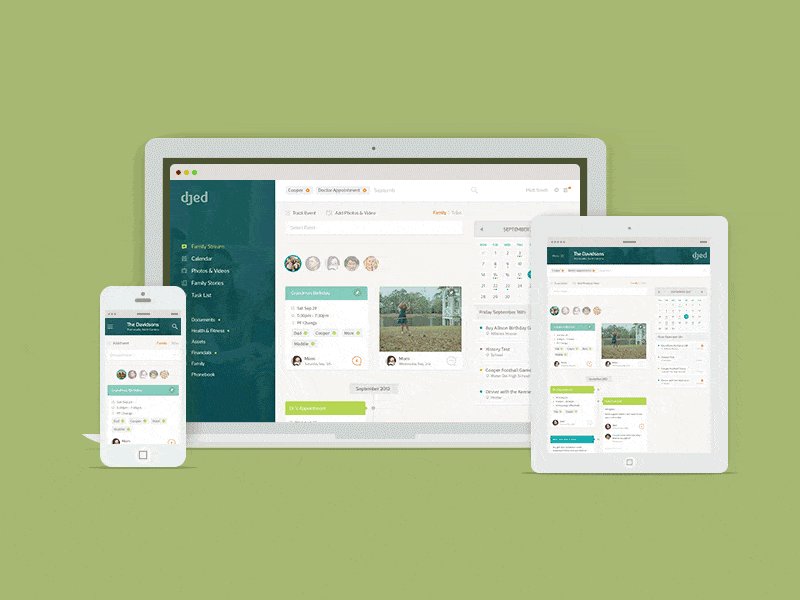
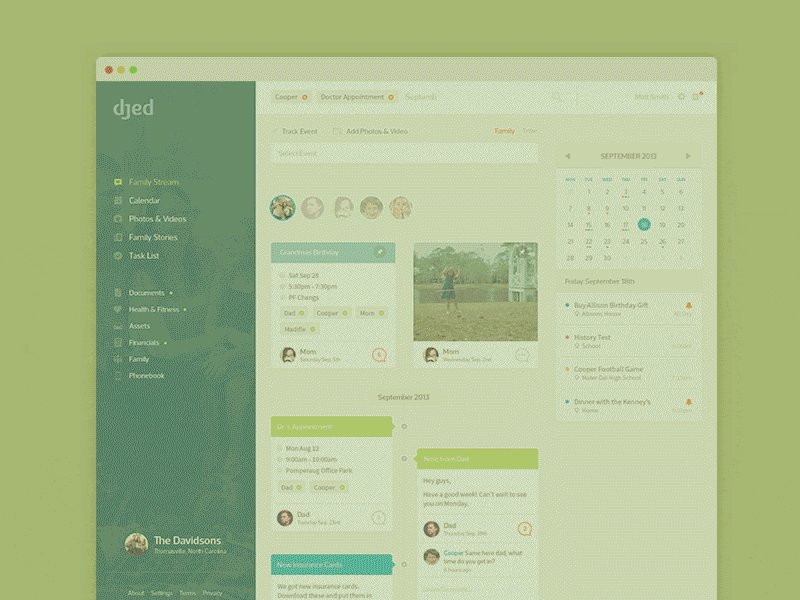
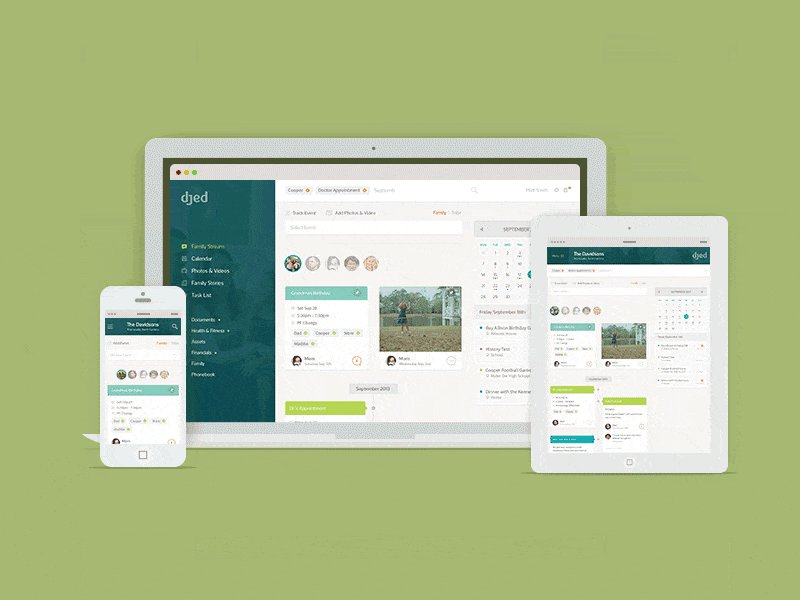
3. Hoàn toàn tuỳ biến (Full Responsive)
Cần chú ý rằng giao diện người dùng nên được thiết kế theo hướng ứng dụng hoàn toàn có thể sử dụng trên mọi thiết bị và các hệ thống mở. Cần quan tâm tới tất cả những vấn đề được phản hồi trên mọi thiết bị.
4. Format phù hợp
Chúng ta có những vấn đề khi ứng dụng tải một file graphic quá lớn. Nó không chỉ là việc sai kích thước còn là việc sử dụng định dạng không thích hợp. Android có thể dùng các định dạng như PNG, JPEG, BMP và WebP. PNG thì phù hợp cho các hình ảnh chất lượng cao còn JPG thì đủ tốt.
5. Lặp lại để tốt hơn
Đối với những người làm app, phương pháp cơ bản tốt nhất là lặp lại các lựa chọn thiết kế để ứng dụng có thể tương tác và duy trì sự tập trung của người trong thời gian dài. Nên nhớ rằng, sự lặp lại là một bài học giá trị vô cùng tuyệt vời để tăng cường khả năng hoạt động, đồng thời áp dụng tương tự với các dự án khác.
6. Màu sắc để thông báo
Nên dùng những chuyển động nhỏ để chuyển giữa các màn hình và đặt các hiển thị màu sắc UI khác nhau để thông báo tình trạng của ứng dụng. Ví dụ việc thay đổi màu sắc của nút khi tương tác (nhấn, giữ, thả) giúp người dùng có được sự phản hồi từ ứng dụng.
7. Góc bo tròn
Thường thì các ứng dụng sư dụng hình chữ nhất cho button hoặc hình ảnh, nhưng bạn không cần lúc nào cũng làm theo như vậy. Bạn có thể làm mềm mại thiết kế bằng những góc tròn.
8. Giữ mọi thứ đơn giản
Điều này không hẳn là về việc sử dụng phong cách tối giản trong thiết kế. Giữ mọi thứ đơn giản có nghĩa là một cách tiếp cận theo cách mà người dùng đầu tiên có thể ngay lập tức sử dụng ứng dụng mà không cần phải xem hướng dẫn hay một video. Đương nhiên một giao diện người dùng đơn giản là kiểu ứng dụng giúp người dùng thực hiện nhiều việc với sự giúp đỡ ít nhất,
9. Cân bằng bóng đổ
Phiên bản mới nhất của Android cung cấp kiểu hình ba chiều, nút 3D và nhiều thứ khác. Nhưng nếu bạn sử dụng những thứ này vào ứng dụng của mình, hãy sẵn sàng để có sự đồng nhất về ánh sáng, góc độ của các hiệu ứng trên màn hình.
10. Tương phản để nhìn
Điều gì khiến mắt bạn khó chịu khi bạn nhận một email với các loại font chữ đầy màu sắc đi kèm với hình nền loè loẹt. Hãy tránh xa những thứ đó bằng việc sử dụng một bảng màu (color schemes) được khuyên dùng giúp nội dung được đọc tốt hơn.
11. Font chữ đủ lớn
Giống như điều trên, sử dụng một phông chữ đủ lớn, dễ đọc sẽ giúp người đọc cảm thấy dễ chịu. Hãy tránh xa font chữ nhỏ hơn 12pt.
12. Tuân theo hướng dẫn platform
Rất nhiều ứng dụng tìm kiếm lợi ích của của sự thân thuộc của người dùng. Họ tạo ra sự đơn giản và một giao diện trực quan giúp điều khiển dễ dàng như những gì đã được tạo ra. Đừng cố quay lại lịch sử bằng những giao diện quá mới lạ khiến người dùng phải tìm hiểu từ đầu.
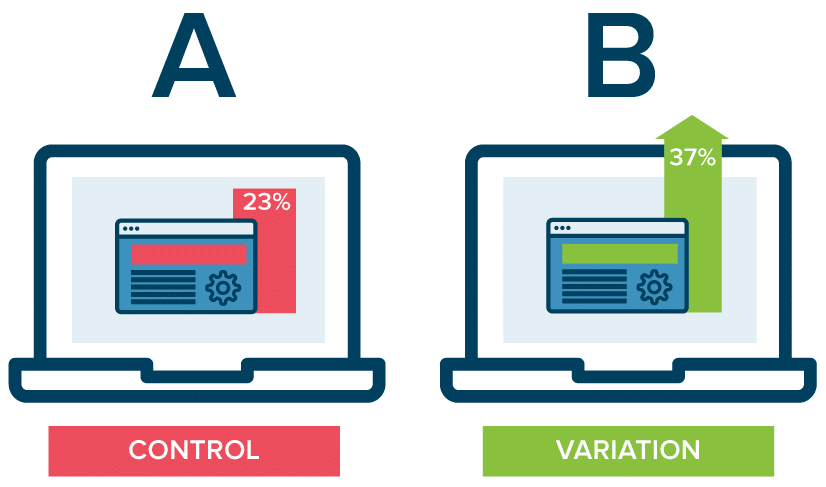
Nếu bạn đang cố gắng sáng tạo, hãy sử dụng phương pháp A/B testing để có sự so sánh hiệu quả với UI của mình.
13. Ngồi cùng với người dùng thực sự
Nếu bạn là một thiết kế UI, nên nhớ rằng sẽ rất tốt khi có người dùng thật đóng góp ý kiến của họ. Điều này tạo ra sự hiệu quả và lược bỏ những thứ không cần thiết trong quá trình thiết kế
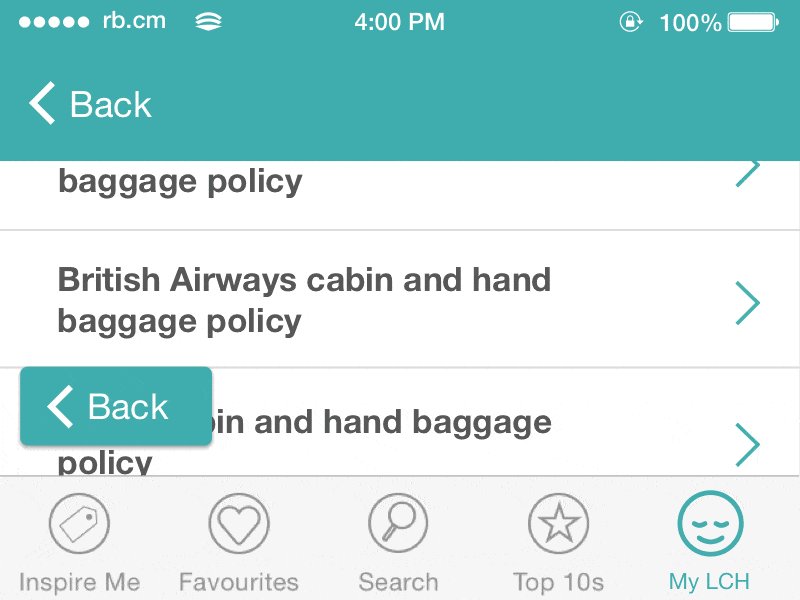
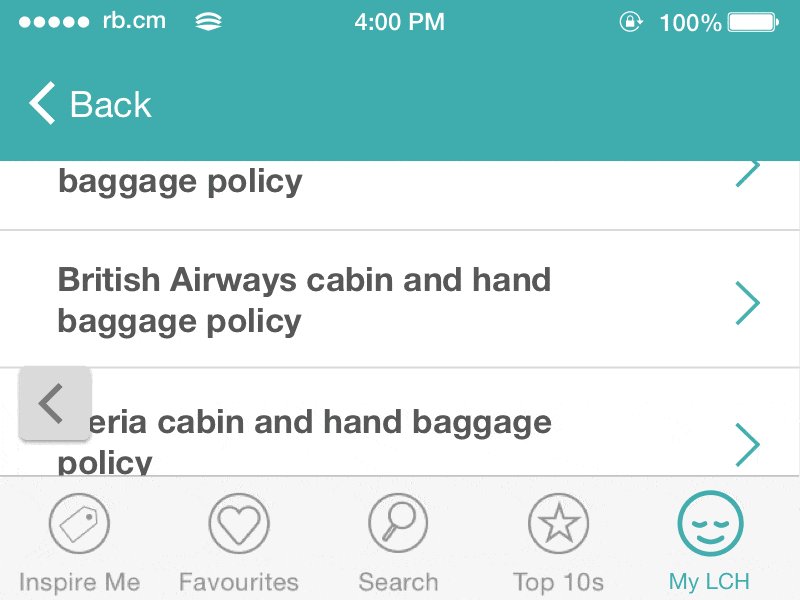
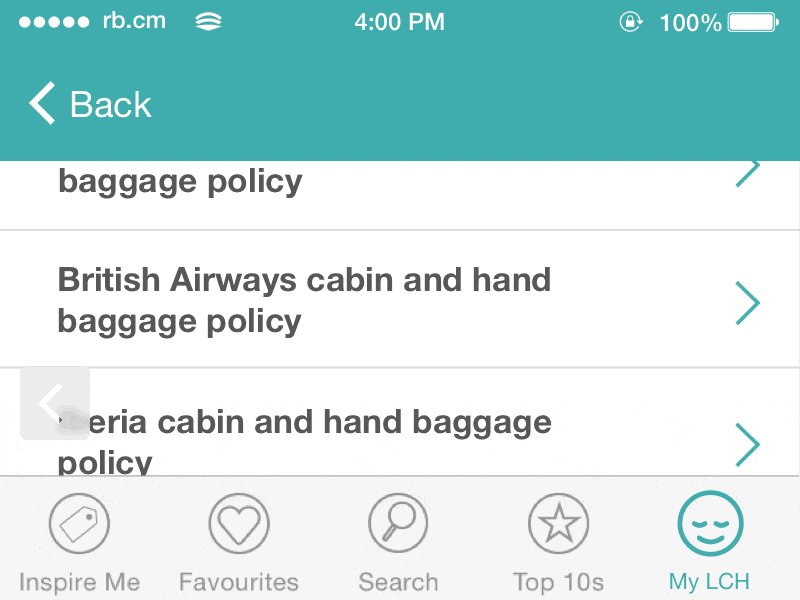
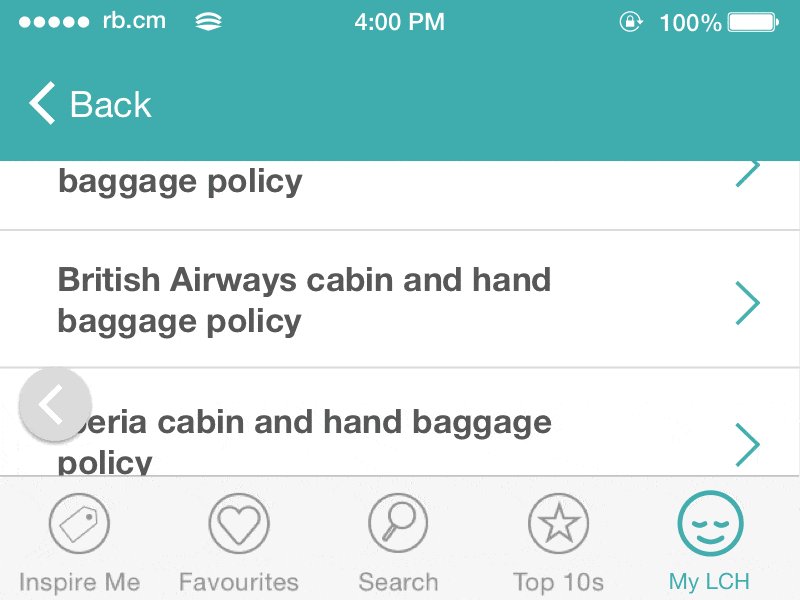
14. Luôn có nút Back
Nút Back là một nút được người dùng sử dụng rất nhiều. Nếu bạn đang ở trên iOS thì nên có môt nút Back ở góc bên trái nơi người dùng mong muốn có.
15. Tuân theo UI Guidelines
Có những hướng dẫn về UI được lưu ý dành cho giao diện người dùng. Những hướng dẫn đa dạng về các phiên bản mà app bạn sẽ sử dụng. Vì vậy tuân theo chỉ dẫn là điều quan trọng để ứng dụng hoạt động hiệu quả.
16. Những icon phổ biến hiệu quả
Có hàng tá những icon được tung ra trong hàng thập kỷ qua. Nếu bạn là UI design thì nên có những bộ icon yêu thích để có thể sử dụng, nhưng lưu ý tới đặc điểm phổ biến của chúng để giúp người dễ nhận ra ý nghĩa của nó.
17. Ấn tượng với hình ảnh chất lượng cao
Những điện thoại ngày nay hỗ trợ các hình ảnh phân giải cao để hiện thị đẹp đẽ và bắt mắt hơn. Nếu bạn đặt mục tiêu tạo ra một giao diện hoàn hảo, bạn cần loại bọ hình ảnh độ phân giải thấp và chọn thêm nhiều hình ảnh thật đẹp. Những hình ảnh nét và sáng sẽ ngay lập tức chiếm lấy cảm tình của người dùng, nếu dùng ảnh graphic bạn có thể dùng các định dạng vector để có kéo tuỳ biến.
18. Hãy dùng Beta Testing
Những gì được quan sát thấy thì các lập trình viên không mấy khi thích thú với việc QA hay beta testing. Sau khi có ứng dụng, sẽ rất tốt nếu bắt đầu với một vài người dùng thử, những người sẽ cho ý kiến về thiết kế cũng như mục đích. Bằng việc đặt ứng dụng ngay trước người dùng, bạn có thể nắm bắt những vấn đề không lường được trước khi tung ra bản chính thức.
19. Nội dung cho màn hình
Người dùng sử dụng ứng dụng yêu thích trên nhiều loại thiết bị và trong các bối cảnh đa dạng như kiểu Split View trên iPad. Cho nên rất quan trọng để đạt được mong đợi bằng việc làm một bố cục có thể áp dụng các bố cục cho các loại màn hình và thay đổi khi màn hình thay đổi. Giao diện nên được thiết kế theo hướng có thể điều khiển kiểu tuỳ biến để phù hợp với bối cảnh sử dụng.
20 Quản lý các vấn đề bảo mật
Việc này tiến hành khi ứng dụng trong quá trình phát triển. Bạn cần trao đổi với team back-end và những chuyên gia khác để chắc chắn nội dung là phù hợp. Chiến lược nên là giảm việc trải nghiệm mới của người dùng và tăng cường trải nghiệm chung.
Theo Think360studio
iDesign Must-try

Paul Cézanne — Quá trình của Sự thấy - (Phần 7)

Hiếu Y: ‘Mình thấy hiếu kỳ với cách mọi người cảm nhận cái đẹp’

Thiết kế tương tác (Interaction Design) là gì?

Tư duy thiết kế và những tính chất trong hệ thống

7 hiện tượng tâm lý người dùng trong thiết kế UX