13 công cụ tuyệt vời hỗ trợ Web Designer sử dụng lưới
Sử dụng lưới tốt là một nền tảng vững chắc cho thiết kế. Khởi đầu từ in ấn, và đã quen thuộc trên web. Bài này giới thiệu 13 công cụ tuyệt vời hỗ trợ bạn trong việc sử dụng lưới.
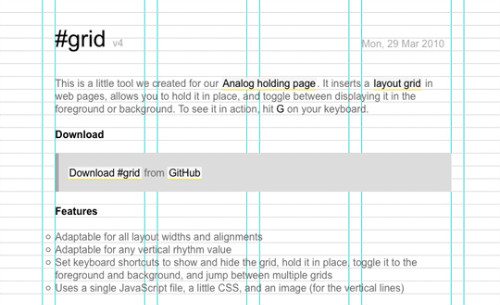
#Grid
#Grid là một tool nhỏ giúp chèn một layout lưới vào trang web, giúp bạn giữ nó đúng vị trí và chuyển đổi hiển thị giữa foreground và background
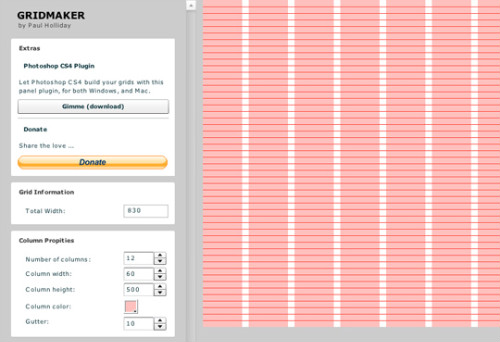
Grid Maker
Grid Maker là một công cụ tiện dụng cho việc tạo lưới mẫu để sử dụng trong Photoshop. Nó còn có cả 1 Plugin.
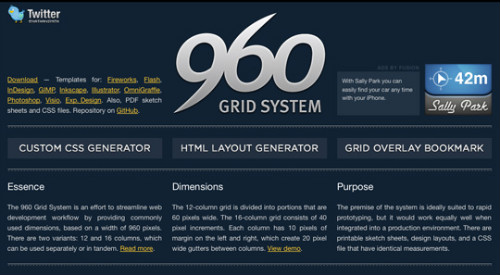
960 Grid System
960 Grid System là quá quen thuộc, nó cũng cấp các mẫu lưới phiên bản 12 hoặc 16 cột.
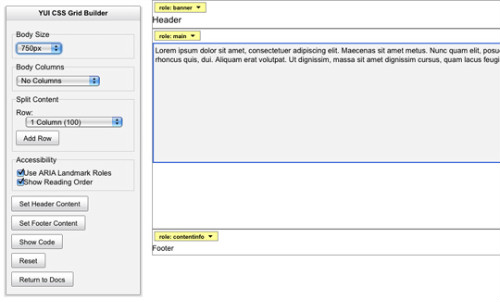
YUI: CSS Grid Builder
Css Grid Builder là một công cụ cho phép bạn thiết kế lưới của riêng bạn bằng cách chỉ định chiều rộng của cột, số cột, body. Nó thậm trí còn cho phép bạn nhập nội dung cho header và footer. Khi hoàn thành bạn có thể dễ dàng copy code được tạo.
The 1kb Css Grid
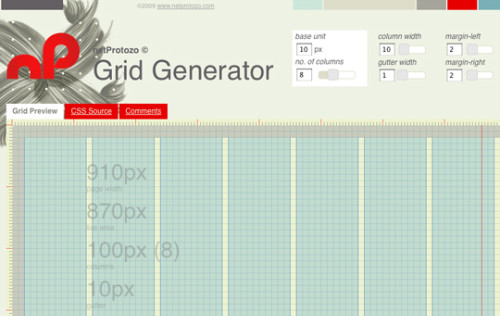
netProtozo: Grid Generator
Grid Generator cho phép bạn tự thiết kế lưới của mình bằng cách chỉ định các thông số như chiều rộng cột, chiều rộng gutter (máng)… Bạn có thể tải lấy Css hoặc file lưới định dạng PNG
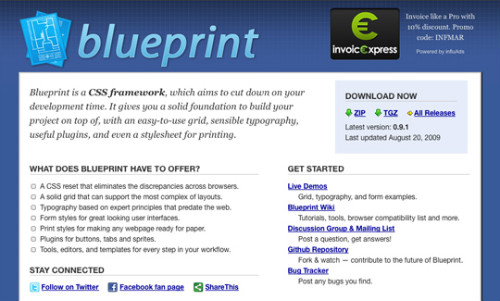
Blueprint
Blueprint là một Css framework, mục đích là giảm thời gian development. Nó cho bạn một nền tảng vững chắc để xây dựng dự án trên đó, với một grid dễ sử dụng, typography hợp lý, các plugin hữu ích, và cả stylesheet cho in ấn.
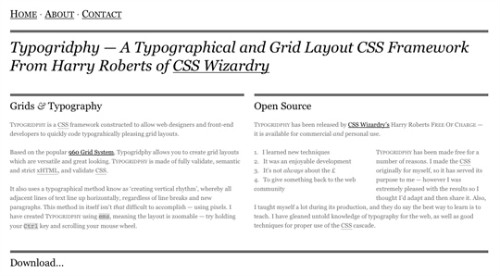
Typogridphy
Typogridphy là một Css framework được xây dựng để giúp các nhà thiết kế web và các lập trình viên nhanh chóng code trên grid layouts.
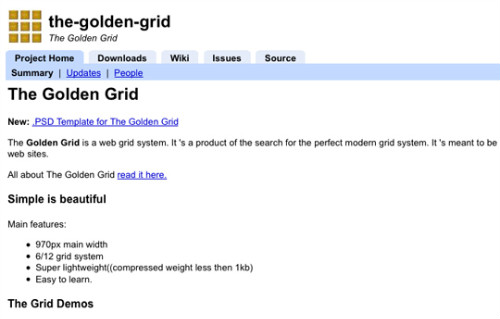
The Golden Grid
Golden Grid là một hệ thống lưới dành cho web. Nó là một sản phẩm cho việc tìm kiếm hệ thống lưới hoàn hảo hiện đại. Nó có nghĩa là một Css Tool cho website dựa trên lưới.
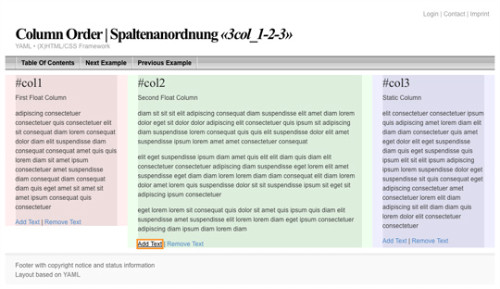
YAML
"Yet Another Multicolumn Layout" là một (X)HTML/CSS framework cho việc tạo một layout hiện đại và thay đổi linh hoạt.
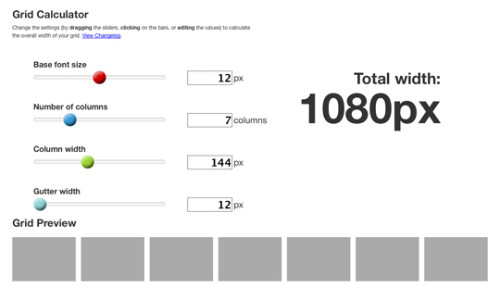
Grid Calculator
Grid Calculator cho phép bạn chọn kích thước font bạn muốn dùng, sau đó chọn số cột, chiều rộng cột, và độ rộng gutter dựa trên kích thước font.
Gridr Buildrrr
Gridr Buildrrr giúp bạn tự tạo hệ thống lưới của riêng mình.
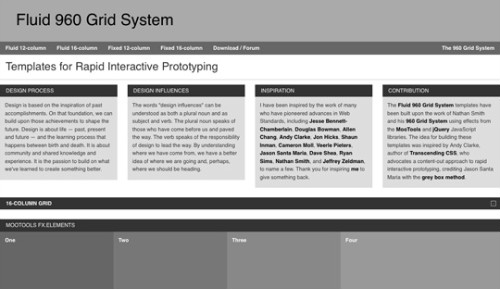
Fluid 960 Grid System
Các mẫu The Fluid 960 Grid System được xây dựng dựa trên các công việc của Nathan Smith và trang 960 Gird System bằng cách sử dụng hiệu ứng từ thư viện Mootools JavaScript.
Theo Webdesignledger
iDesign Must-try

Công thức thiết kế logo cân đối từ Jeroen van Eerden

Teresa Schönherr với bố cục lưới và phong cách làm nghệ thuật kì lạ

Nguyên lý thiết kế | Kì 1: Guides, gutter và lưới

9 lời khuyên hiệu quả về phân cấp hình ảnh

Top 5 hệ thống lưới dành cho thiết kế website